Introduction
Hey Notjust Developers,
The wait is over—React Native 0.76 stable was released last week! For context, back in September at React Universe Conf, the team announced they'd start working on 0.76. After 6 Release Candidates, they finally released this stable version. The major updates of 0.76 are:
- New Architecture now Default
- New React Native DevTools
- 15x Faster Metro build 😱
- New boxShadow & filter style props
- Smaller Android app bundle

Now, let’s see each update in detail.
New Architecture now Default
Before diving into the details, let’s explore a bit about both the Old & New Architecture of React Native.
Old Architecture
React Native previously used a bridge to communicate between the JavaScript layer and the Native layer. The Native layer is written in C++, Objective C, Java, or kotlin to access native features like cameras, sensors, etc. Unfortunately, the Bridge has some limitations.
One main limitation is that each time one layer communicates with another, it involves serializing (converting JS Object to JSON String) and deserializing (converting JSON String back to JS Object) data. Since the conversion takes time, this process adds a performance issue to the communication flow.
New Architecture in Action
The good news is that the React Native team was able to replace the bridge with an interface called JSI (JavaScript Interface). It was written in C++ and it opens up all the native features available to your JS code, which means that you can call native methods without any data serialization or deserialization, making the app super fast. And yeah, this new communication flow is called New Architecture 🙌.
New Architecture announced as Default 🚀
Since 2018, the React Native team has been working on the New Architecture. In March 2022, they made the New Architecture an experimental option in React Native 0.68. After lots of improvements, on May 16 of this year (2024), they promoted the New Architecture from experimental to Beta. Finally, last week, starting with React Native 0.76, the New Architecture was enabled by default 🚀.
Old Architecture as an Option
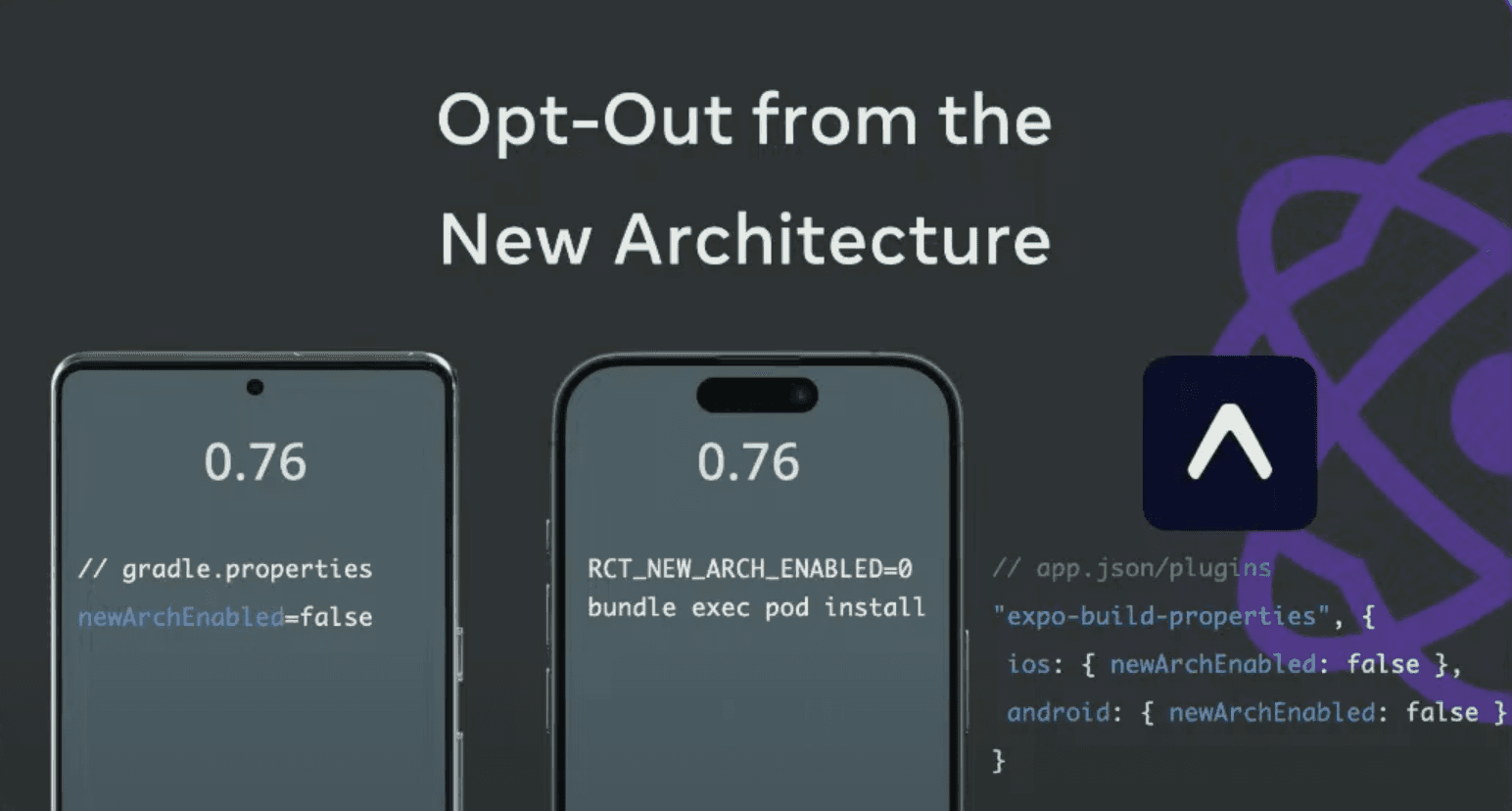
As we now know, starting with React Native 0.76, the new architecture has been enabled by default. However, if you still need to use the old architecture, you can do that by these steps.
- Android: Go to gradle.properties file and set newArchEnabled as false.
- iOS: Just run the CLI command RCT_NEW_ARCH_ENABLED=0 bundle exec pod install.
- Expo: In SDK 52 and later, set newArchEnabled as false in the expo-build-properties config plugin like below.

NOTE: Check out our detailed post on New Architecture explained like I’m 10.
New React Native DevTools
Before we dive into this update, let's first understand a bit about Browser DevTools (made by teams like Chrome, Brave, and Safari) and React DevTools (made by Meta's React team).
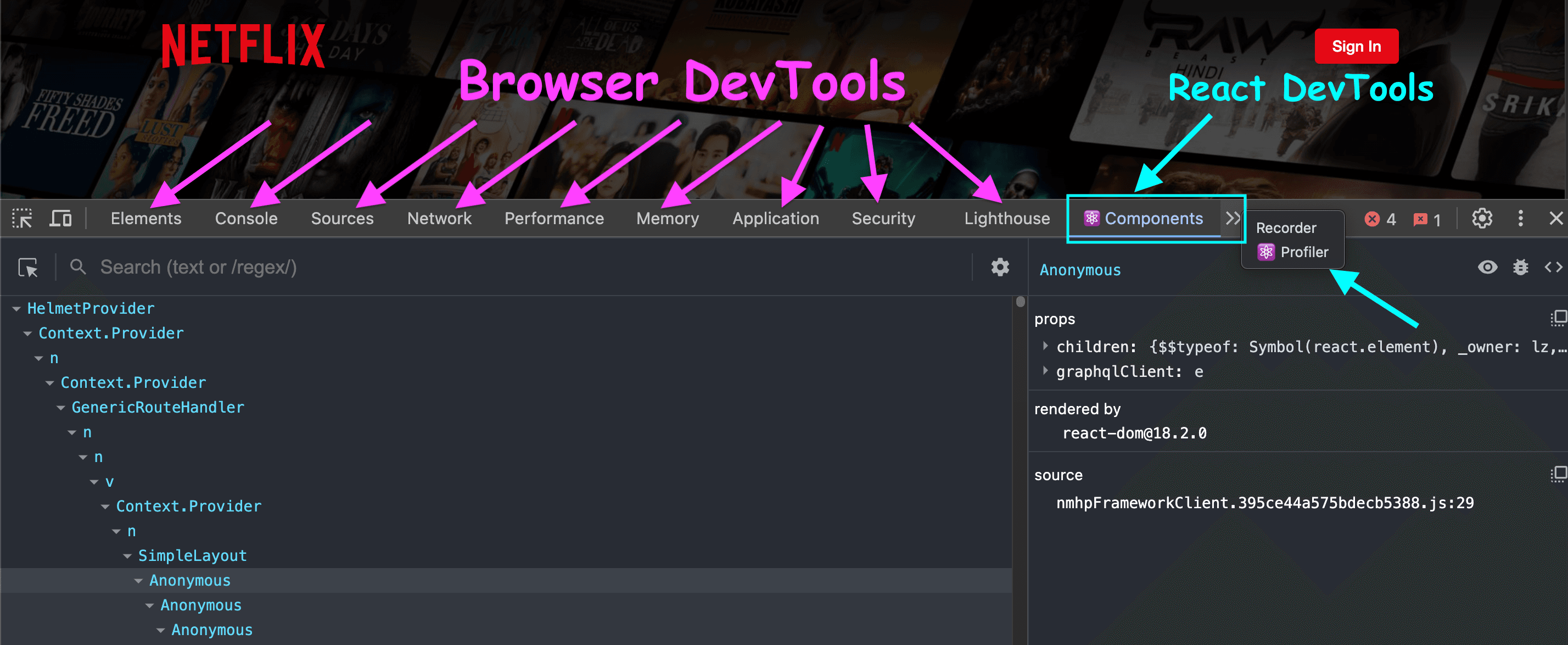
Browsers DevTools
Browser Developer Tools are useful for inspecting, debugging, and optimizing applications. Some of the most common features of every browser developer tool are:
- Elements Inspector
- Console
- Network Request
- Performance Profiler (Analyzing app performance)
To open Browser DevTools, simply open your browser, right-click anywhere on the page, and select Inspect or Inspect Element.
React DevTools (for React)
React DevTools is a browser extension built in 2014 to help developers debug and profile (record performance) React applications. It provides a visual representation of the React component hierarchy, allowing you to view and edit the current props and state of any component, and offers many more features through two extra tabs (Components & Profiler) in the Browser DevTools. React DevTools only works for projects built using React (e.g., Netflix website).

That’s great! Now, let’s understand what are the old React Native DevTools provided by Meta and their problems.
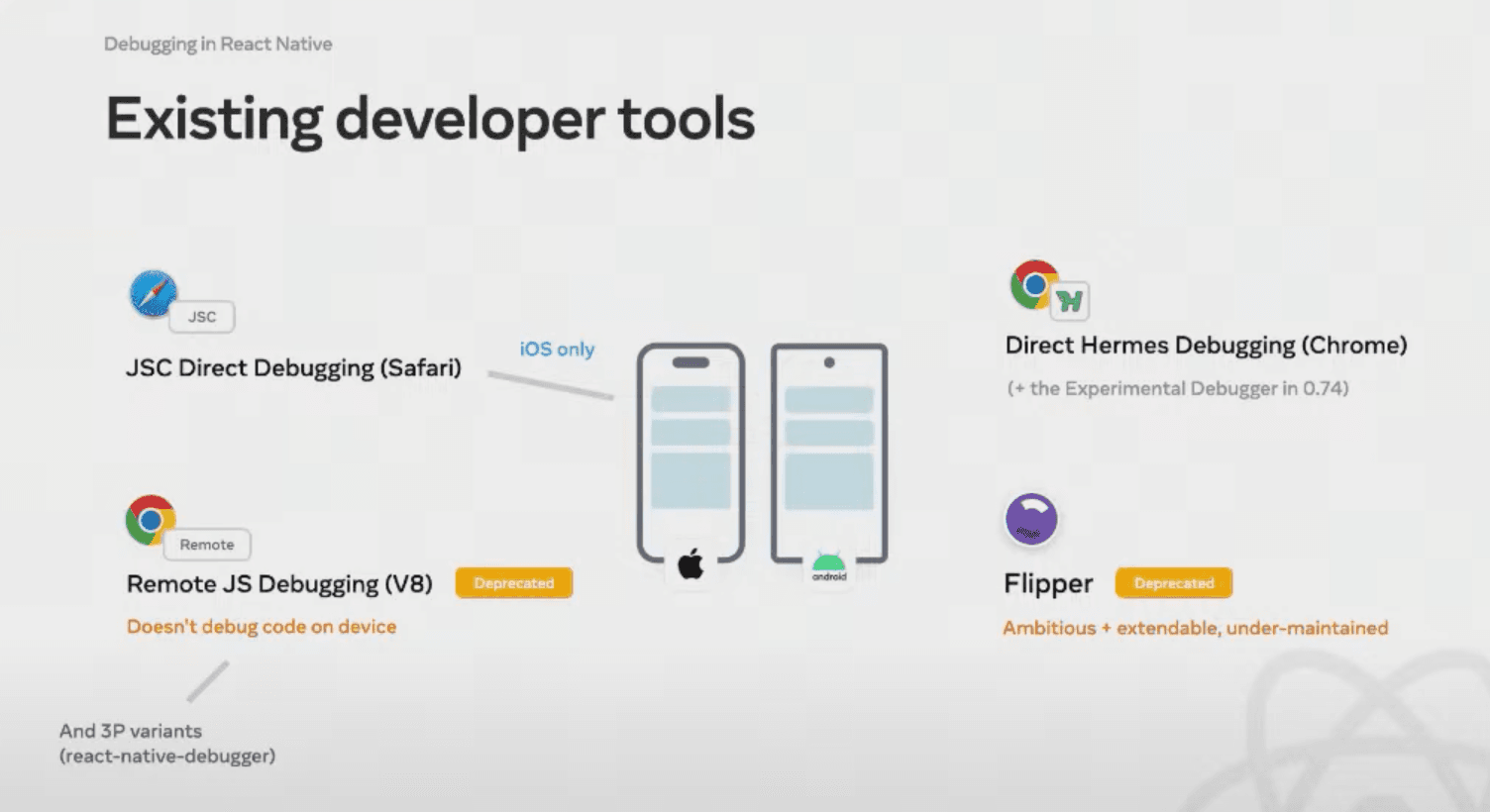
Old React Native Dev Tools
Since the very beginning, the React Native team has focused on smooth debugging. However, debugging React Native projects is harder than regular React projects because of Native Code and device features (like Camera, Sensor, and Memory Management). Below are the improvements and tools Meta created to solve these issues:
- JSC Direct Debugging (Safari): It was launched 9 years ago for React Native. It worked well, but it only supports the Apple JavaScript core engine on iOS. To solve this issue, the team built ‘Remote JS Debugging (V8)’.
- Remote JS Debugging (V8): So, the Remote JS Debugging (V8) works for both Android and iOS and uses Chrome for debugging. However, the issue is that instead of running the code in Hermes engine (the default JS engine for React Native from 0.64), it runs the code in V8 engine (the JS engine for Chrome) on the device. As a result, it makes the code execution different from the production behavior of the app. To solve this issue, the team launched the ‘Direct Hermes Debugging (Chrome)’ tool.
- Direct Hermes Debugging (Chrome): It allows communication between V8 and Hermes on the device. However, the issue with this approach is that many complex tasks need to be done manually (e.g., setting breakpoints, etc.).
- Flipper: It was launched back in React Native 0.62. It was great as it provided various native debugging plugins (e.g., crash reporter for native code). However, one of the main issues was the complexity of direct Hermes debugging. Considering all the cases, the team deprecated in React Native 0.73.
- In-App Developer Tools/ Dev Menu: The team also created another dev tool for the React Native app that can be opened directly on your device, simulator, or emulator in debug mode. However, these tools overlap with browser dev tool capabilities and are not very helpful.

With all these React Native dev tools (mentioned above), you may already feel that debugging with them is really hard and unreliable, causing a lot of confusion about which debugging tool to use! 😫
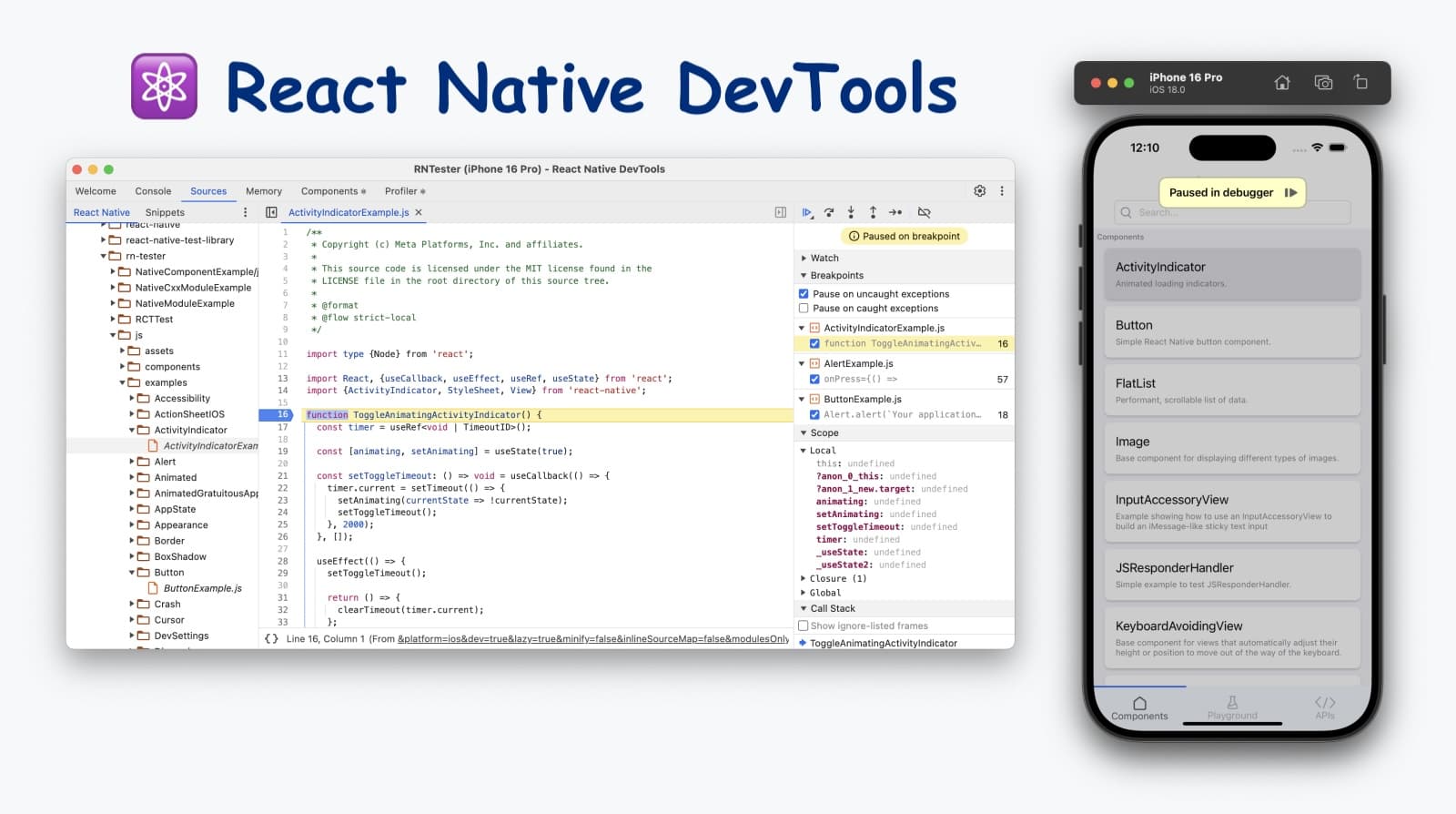
New React Native DevTools in Action 🔥
So, to remove all the confusion and unreliability, the React Native team (with Alex Hunt on stage at the React Universe Conf) announced new ❝ React Native DevTools ❞ (a next-gen debugging stack), on which the entire team worked over the past year. And, they enabled it by default from 0.76 🔥.
By using this new DevTool, you can debug nearly every component of the Dev Server (the server that serves the app during development), including Hermes, Metro, and many more. Also, it improved reliability as it is now the single debugging tool for every component of React Native app development.

NOTE: React Native DevTools also includes React DevTools built-in. As a result, it now has powerful features like web breakpoints.
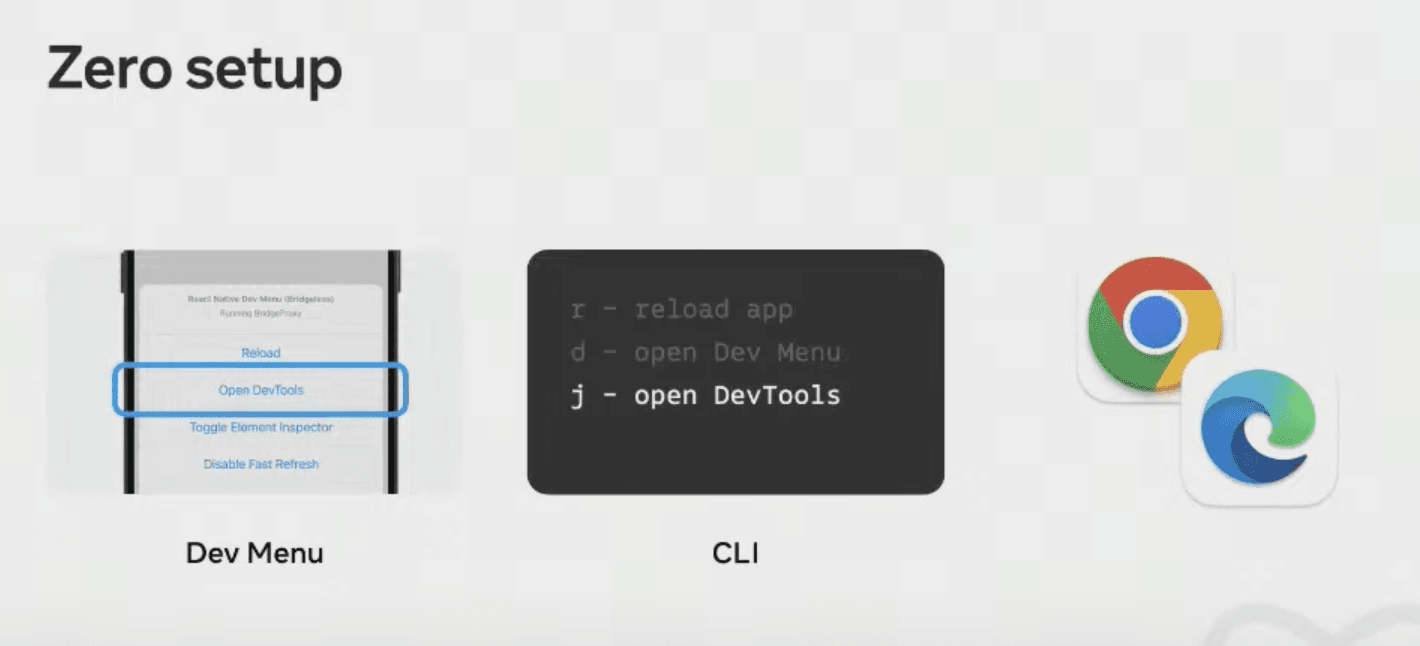
Zero Setup
This new React Native DevTools requires zero setup to start debugging. You can launch it directly from your app via the Dev menu or CLI (as shown below). You only need to have Chrome or Microsoft Edge installed on your device. No other setup is required.

15x Faster Metro build 😱
In September, the Metro team released V0.80.11, significantly improving the performance of the Metro Resolver by 15 times 🔥. The React Native team has integrated this new Metro release with v0.76, resulting in 15 times faster app builds than before.
What is Metro & Metro Resolver?
Metro is a super-efficient JS bundler used by React Native to bundle your JavaScript code and assets (e.g. images), allowing them to run on mobile devices. The Metro Resolver is a part of Metro that is responsible for finding and loading modules (pieces of code) from an import path. For example, Metro Resolver will load the FONTS module from the path mentioned below.
import FONTS from '../../util/fonts.js'
New "boxShadow" & "filter" style props
In React Native 0.76, the team has finally added two very important style props that were previously missing but already available on the web: boxShadow and filter.
BoxShadow Style props
boxShadow allows you to add a shadow to an element, giving you control over the shadow's position, color, size, and blurriness. Delphine Bugner showed us a demo of it 👏.

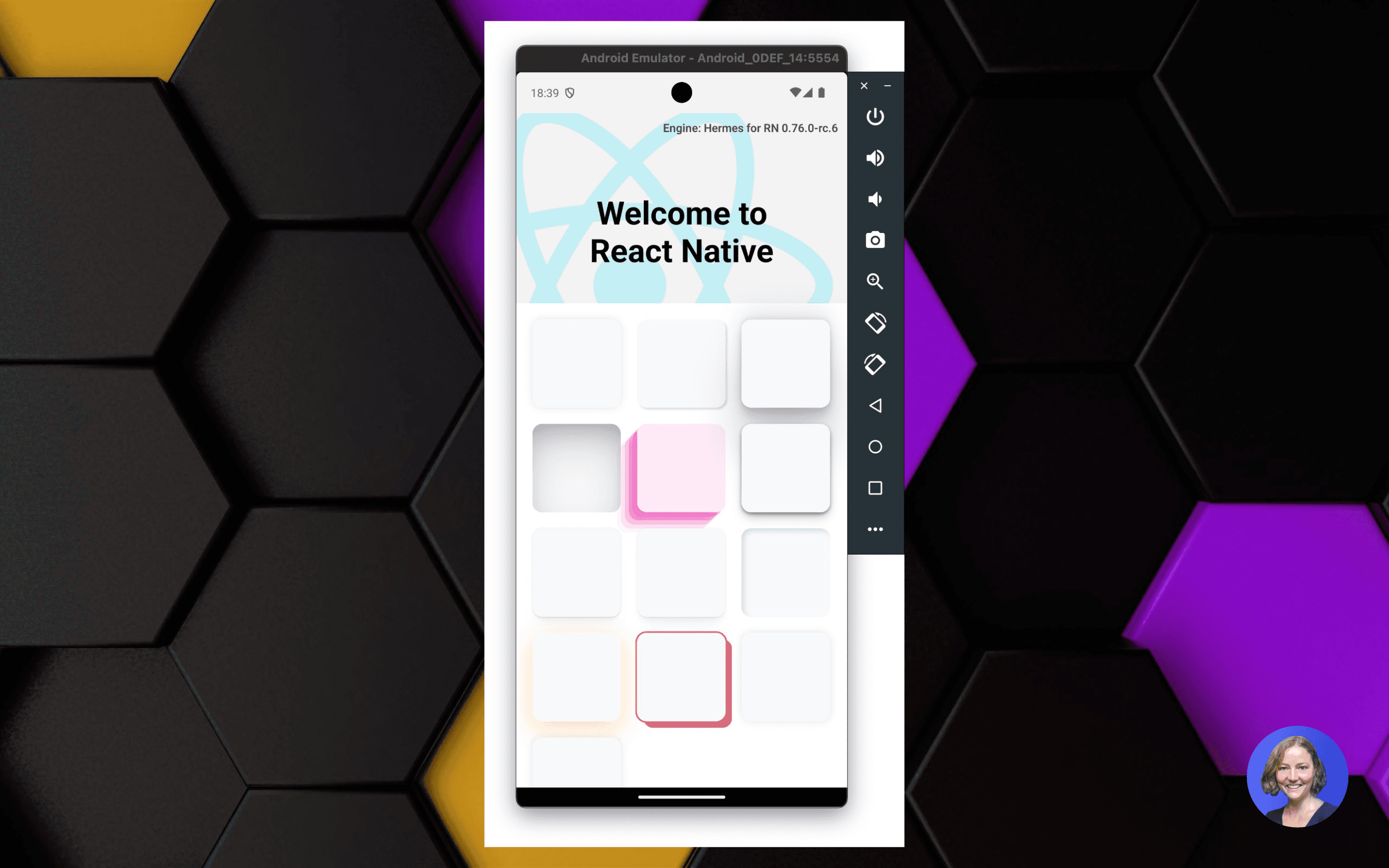
Filter Style props
filter allows you to add various graphical effects to an element. You can use a mix of color filters to adjust properties like brightness, saturation, and more like below.

Smaller Android App Bundle
The React Native team has merged some C++ Dynamic Libraries (libraries that load only at runtime, also known as .so files) into one library (libreactnative.so) for Android. Nicola (from Meta) showed us a demo where an Android app with React Native 0.74 ships with 43 dynamic libraries, but in React Native 0.76, the list of dynamic libraries has been reduced to 10. Ultimately, Android apps are now approximately 3.8MB smaller and have ~15ms less startup time. 💯
Expo Update
Before wrapping up the React Native 0.76 update, let's take a look at Expo 🙋♂️. The great news is that the Expo team released SDK 52 beta (stable within 2 weeks) to support React Native 0.76 🔥. Just go and try it today! 🚀
That’s it 🙌
React Native 0.76 release is the payoff of many years of hard work. As Nicola said, after 3 years of effort, the New Architecture is finally ready for production. Plus, the next-gen debugging stack now combines features from all the debuggers Meta created in the last 6 years 💯.
Did you learn something new today?
If you found this post valuable, forward it to one friend or coworker who can benefit from it as well. That would be much appreciated 🙏
The post was written by Anis and edited by Vadim Savin.