Introduction
I’ve been waiting for this moment for the last 3 months 🤩
Expo SDK 49 and Expo Router V2
Let’s have a look at what’s new in the latest Expo SDK version and how Expo Router will surprise us again.
I don’t want to repeat all the release notes here. I want to cover some of the things that caught my attention and that I believe are important to you as well. For a full overview of what’s new, please check the Release post.
For a more detailed and also practical overview of all the new features, we did 2 livestreams that cover in-depth:
In this post, to keep things concise, I will share 3 things about Expo SDK 49 and 3 about Expo Router V2.
⚛️ Expo SDK 49
SDK 49 includes the latest React Native 0.72 version. That means it comes with all the new updates from RN 0.72, which you can check out in this post (it also has a video).
Today I want to focus on the new features brought exclusively to Expo SDK 49.
1. Improved debugging 🐛
Let’s face it. Nobody likes debugging. Especially when you are limited by what tools you can use.
To debug the Javascript code from our Expo application using Hermes as the JS engine, which became the default engine, we can use the JS debugger. That was possible even in the previous version, but now, it got even better.
Now we can inspect Network requests from our app. Debug why a request is failing, check the request and response headers, and the actual data that we receive back. It even shows images we load over the network.

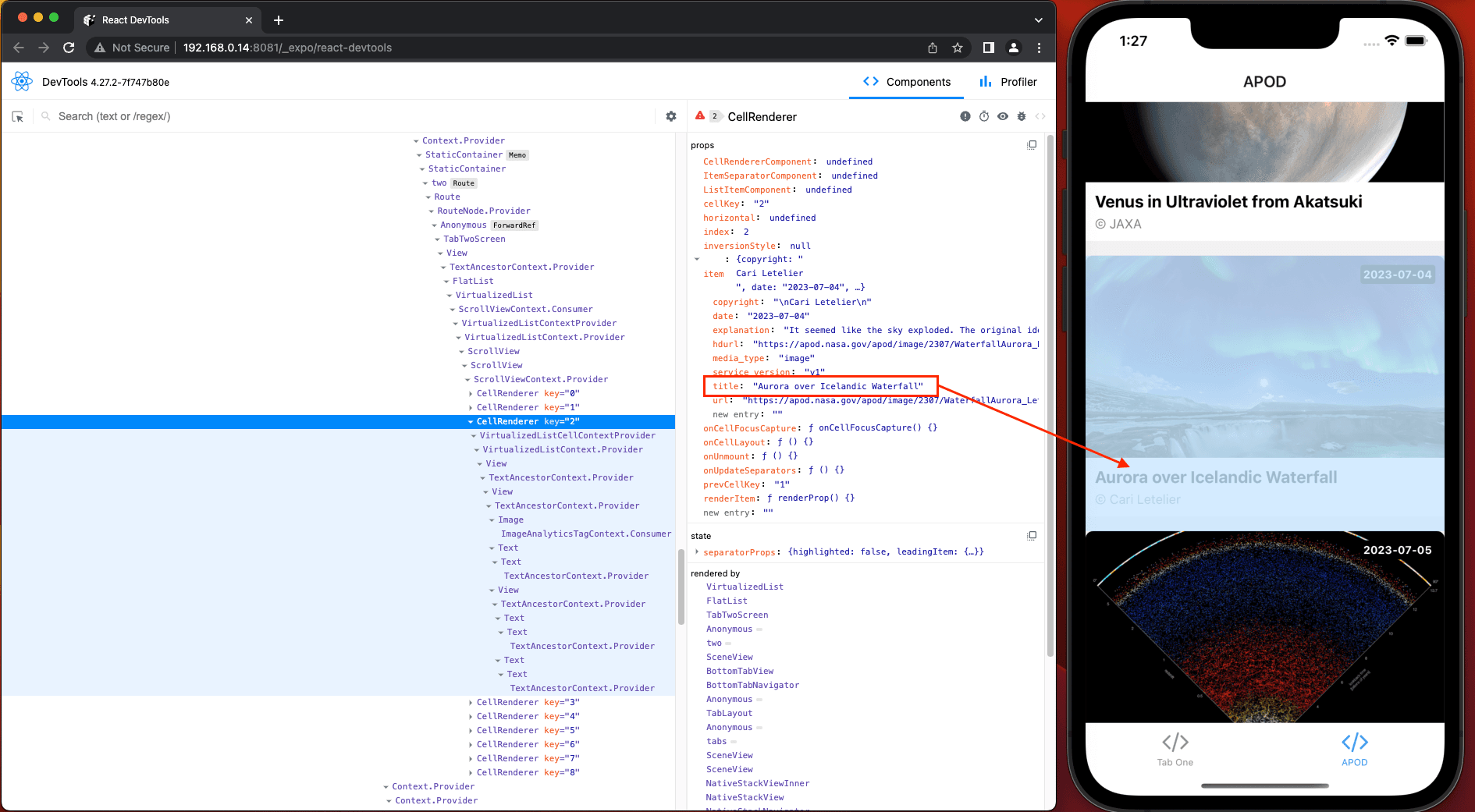
Another cool thing is the React devtools that now comes built-in in Expo CLI, and can help us track the component hierarchies, monitor state changes and optimize performance.

2. Environment variables with .env files
We can now use .env file for first-class environment variables inside our Expo apps. If we prefix our variable names with EXPO_PUBLIC_, then they will be included in the app binary when built.
When we update env variables, with a simple reload of the application they will be updated. No restart is required.
This should only be used for non-secret values, for example for public API Keys.
❗Disclaimer: Don’t use EXPO_PUBLIC_ env variables for secret values. Anyone can decode them from the binary of your app.
3. Expo Blur view supports Android.
Previously, Expo Blur view was iOS only. Now, it supports Android as well, but it comes with some performance overhead (on Android) and should be used with caution.

Other note-worthy updates
- Expo Go can be installed natively on macOS. With this, you don’t even need Xcode and the Simulator app.
- Updated recommended TypeScript version to ^5.1.3
- the scheme in app config can now be an array: (ex: scheme: ['fb', 'facebook'])
🔴 Expo SDK 49 in practice - project-based tutorial
For a more detailed overview of the rest of the updates, I build a simple app using Expo SDK 49 and showcased all the updates and how they impact us - developr.
⚛️ Expo Router
Expo Router was launched at the beginning of this year, and it has already changed how we implement navigation in React Native apps.
Expo Router V2 comes with a lot of improvements on top of the existing features, but it also surprises us with additional features like Static Site Generation for the web.
This is a big step forward to bridging the gap between web and mobile, and to a moment when we would be able to "Write once, run everywhere".
1. Typescript
In React Navigation, one of the most frustrating challenges was to properly type all routes and screens.
Expo Router V2 does this automatically for you ✨
When you start typing the URL, you get autocomplete for available paths.

It also works great for dynamic routes as well, and it correctly assigns the type of our dynamic path parameters when taking them from useLocalSearchParams or useGlobalSearchParams.

2. Static Site Generation for web
This is a game changer for React Native developers that also target the web.
Previously, you could export your web app as a SPA (single-page application). The problem with SPAs, is bad SEO (Search Engine Optimization), because web crawlers like Google, do not execute the javascript of your application. They only index your site based on static files like HTML.
With Static Routes introduced to Expo Router 2, we can render all routes at build time and generate static html files. The generated static site can be hosted on any web server (ex: Vercel, Netlify, AWS Amplify, etc.).
A new component expo-router/head was introduced that allows us to adjust the Head data like title and description for every individual page.
CSS support
Expo introduces first-class support for CSS to style our web apps. That means that now, we can use CSS files from our project or import from node_modules, we can use CSS supersets like Sass and SCSS and even Tailwind 🤩.
At this moment, CSS is only supported for the web, and if you want to use it, you will have to write the styles twice, if you are targeting both web and mobile.
3. Async Routes
Lazy loading is a great way to improve the initial performance of an application, and load "things" only when the user needs them.
For example. if you have 4 tabs, and all tabs are fetching some heavy data, you can lazy load the data only when the user visits that tab. That is lazy loading on the data fetching layer.
Now, what about Async Routes?
Async routes is lazy loading of the actual javascript bundle for a specific screen. That means that when you open the application, it will only load in memory the code for that screen. When we navigate to a new route, only then it will load the code in memory, and cache it for later.
How will it help us?
It will speed up the development time. We will have to wait less time when running our app because the initial bundle size will be way smaller.
It will also improve the time to launch the application for the first time.
This is a game changer for huge apps, with a lot of screens, that previously took a lot of time to bundle and load all the screens in memory.
Internally, Facebook has been using a similar mechanism for years, and now we also have this option.
Other note-worthy updates in Expo Router v2
- Universal linking got better with automatic linking between every screen from the web to mobile
- We can move the app directory to src/app and keep all the source code inside one folder src. I was waiting for this one 🤩
- The docs are getting better, and are merged with the rest of the Expo docs
🔴 Expo Router v2 in practice - project-based tutorial
In this tutorail, we put all the exciting new features of Expo Router v2 in practice.

